나만의 블로그를 가지면 가장 신경 써야 할 것들 중 하나는 보안입니다.
공 들여 키워 놓은 블로그가 한 순간의 해킹으로 사라진다면, 그보다 허무한 일은 없기 때문인데요,
그렇게 중요한 보안 중 가장 기본적인 요소가 이번에 다룰 HTTPS 입니다.
이번 글을 통해 아마존 라이트세일 상에 HTTPS 를 적용해 보도록 하겠습니다.
라이트세일 인스턴스에 HTTPS 적용하는 법을 바로 확인하시려면 여기를 확인하시고,
만료되는 Let’s Encrypt SSL 인증서를 갱신하시려면 여기서부터 진행하시면 됩니다.
HTTPS 란
HTTP 와 HTTPS 의 차이
HTTP 는 Hypertext Transfer Protocol 의 약자로
시스템 간 통신을 주고 받는 가장 기본적인 프로토콜입니다.
인터넷 초창기부터 사용된 아주 기본적인 방식으로
HTML 문서와 같은 자원을 서버와 브라우저 간에 주고받기 위한 통신적 약속이에요.
하지만 HTTP 는 데이터를 전송할 때 암호화 하지 않고 전송해 보안이 취약하다는 단점이 있습니다.
만약 암호화가 되어 있지 않으면,
해커가 중간에 패킷을 가로채 내용을 훔쳐 보거나 데이터를 위조나 변조할 위험이 있어요.
이러한 단점을 보완한 것이 HTTPS 입니다.
HTTPS 는 이런 HTTP 에 Secure 의 S 가 붙은 프로토콜 이에요. (Hypertext Transfer Protocol Secure)
SSL, 즉 소켓 보안 계층(Secure Sockets Layer)이란 기술을 활용한 통신으로
서버와 브라우저 간 데이터를 암호화하고, HTTP 의 약점이었던 보안을 한 층 강화한 것이 HTTPS 입니다.

HTTPS 를 사용해야 하는 이유
HTTPS 를 사용하면 서버와 브라우저 간에 주고받는 정보가 모두 암호화되어
보안적으로 더욱 안전한 사이트를 구축할 수 있습니다.
기존 HTTP 를 사용하면 이러한 데이터가 모두 텍스트로 전송되기 때문에
해커가 중간에 데이터를 가로채면 텍스트를 읽어 데이터의 내용을 그대로 활용할 수 있었어요.
반면 HTTPS 는 서버에 설치된 SSL 인증서의 “키”를 통해 전송하는 데이터를 암호화 하기 때문에
중간에 패킷이 유실되더라도 해독할 수 없고,
로그인이나 결제 등 인증이 필요한 민감한 정보를 보다 안전하게 전송할 수 있습니다.
보안적인 측면 외에도 HTTPS 는 사이트에 방문자를 유입하기 위한
검색엔진 최적화(SEO, Search Engine Optimization)에서도 좋은 점수를 얻을 수 있습니다.
구글을 필두로 여러 검색엔진에서는 보다 안전한 인터넷 환경 조성을 위해
HTTPS 가 적용된 사이트에 SEO 가산점을 부여합니다.
검색엔진에서도 더욱 노출되기 유리하며
사용자 입장에서도 SSL 이 적용된 더욱 안전한 사이트에 방문하는 것을 선호할 것이기 때문에
HTTPS 를 적용하는 것이 여러모로 유리하다고 할 수 있습니다.
SEO 혜택 뿐만 아니라
가속화된 모바일 페이지(AMP, Accelerated Mobile Pages)를 만들기 위해서도
HTTPS 가 적용되어 있어야 한다고 합니다.
AMP 는 모바일 기기에서 더욱 빠르게 컨텐츠를 로딩 하기 위해 구글이 만든 기술로
이 외에도 구글에서 제공하는 서비스를 이용하기 위해서는 HTTPS 를 적용하는 것이 유리할 것으로 보입니다.
아마존 라이트세일 상에 HTTPS 적용하기
이제부터 설명 드릴 과정은
아마존 라이트세일을 통해 서버를 구축하신 분들이 사이트에 HTTPS 를 적용하시는 방법입니다.
제 안내를 통해 사이트를 구축하신 분들은 아래 방법을 통해 SSL 인증서를 적용하실 수 있습니다.
일반적으로 웹호스팅 업체에서 SSL 을 적용하려면 비용이 발생합니다.
2023년 4월 기준 모 웹호스팅 업체에서 가장 기본적인 SSL 인증서 적용에는 연 3-4만원 정도가 들고
많게는 사이트에 SSL 을 적용하기 위해 연 몇 십만원이 소요된다 합니다.
아마존 라이트세일에서는 Let’s Encrypt SSL 라는 인증서를 통해
SSL 인증서를 무료로 적용할 수 있는 방법을 제공합니다.
Let’s Encrypt SSL 은 비싼 SSL 구매 비용이 안전한 네트워크 환경 조성에 방해가 된다고 여긴
여러 단체와 기관들이 모여서 설립한 인증기관으로,
SSL 인증서를 무료로 발급해 사이트에 HTTPS 를 적용할 수 있도록 해줍니다.
대신 3개월 마다 인증서를 갱신해 주어야 합니다.
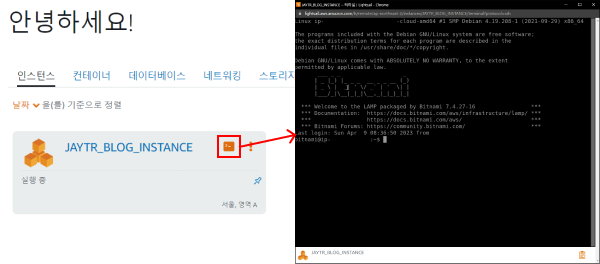
HTTPS 적용 작업 환경 구성
아마존 라이트세일에 SSL 인증서를 적용하는 것은 SSH 터미널을 사용해 진행됩니다.
SSL 터미널은 아마존 라이트세일 서버 관리 페이지의 Web SSH 터미널을 통해 작업하셔도 되고
아래 글을 참고해 SSH 접속 클라이언트 PuTTY 를 설치해 작업하셔도 됩니다.
개인적으로는 지속적인 서버 관리를 위해 PuTTY 를 설치하시는 것을 권장 드립니다.

Lightsail 인스턴스에 Certbot 설치
이제 아마존 라이트세일에서 제공하는 가이드를 참고해
라이트세일 인스턴스에 HTTPS 를 적용해 보도록 하겠습니다.
가이드 문서를 직접 확인하고 싶으신 분은 여기에서 확인하시기 바랍니다.
먼저 인증서 요청 및 배포를 위한 클라이언트, Cerbot 을 라이트세일 인스턴스에 설치해야 합니다.
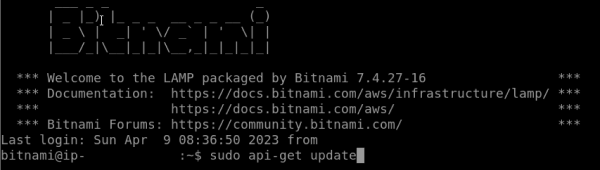
- 라이트세일 서버의 SSH 터미널에 접속해 인스턴스의 패키지를 업데이트 합니다.
sudo apt-get update
- 다음 명령어를 입력해 소프트웨어 속성 패키지(software-properties-common)를 설치합니다.
sudo apt-get install software-properties-common- 다음 명령어를 통해 GPG 패키지를 설치하고 Certbot을 로컬 apt 리포지토리에 추가합니다.
(이는 Ubuntu Linux 배포를 사용하는 인스턴스에만 적용되며 Debian Linux 배포를 사용하는 인스턴스인 경우 생략해도 된다고 합니다. 명령어가 잘 실행되지 않으면 생략하셔도 될 것 같습니다.)
sudo apt-get install gpg -ysudo apt-add-repository ppa:certbot/certbot -y- 새 리포지토리를 포함하도록 apt를 다시 업데이트 해줍니다.
sudo apt-get update -y- 이제 Certbot을 설치합니다.
sudo apt-get install certbot -yLet’s Encrypt SSL 인증서 요청
이제 사이트에 적용할 SSL 인증서를 Let’s Encrypt에 요청해야 합니다.
이미 적용되어 있는 인증서를 갱신을 해야 하는 경우에도 이 곳부터 진행하시면 됩니다.
Cerbot 를 사용하여 도메인과 하위 도메인 모두에 적용될 수 있는 와일드카드 인증서를 요청해보도록 하겠습니다.
- SSH 터미널 창에 다음 명령어를 입력해 도메인에 대한 환경변수를 설정합니다.
{domain} 에는 각자 사이트의 도메인 주소를 입력하시면 됩니다.
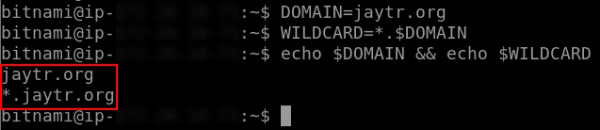
DOMAIN={domain}WILDCARD=*.$DOMAIN- 다음 명령어를 입력해 변수가 제대로 등록되었는지 확인합니다.
echo $DOMAIN && echo $WILDCARD
- 다음 명령어로 Cerbot 을 실행해 최상위 도메인 및 하위 도메인에 대한 와일드카드 인증서를 요청합니다.
sudo certbot -d $DOMAIN -d $WILDCARD --manual --preferred-challenges dns certonly- 메시지가 표시되면 갱신 및 보안 고지 사항에 사용될 이메일 주소를 입력합니다.
- Let’s Encrypt 서비스 계약 조건을 읽고 동의합니다.
(동의하지 않으면 Let’s Encrypt 인증서를 얻을 수 없습니다.)
- 안내 및 IP 주소가 기록된다는 경고 메시지 등에 적절히 응답합니다.
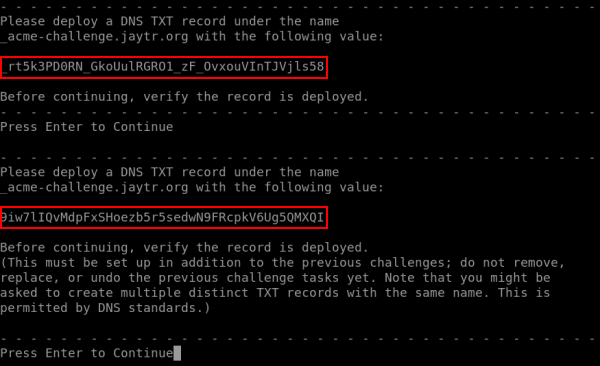
- 이제 요청한 도메인을 실제로 소유하고 있는지 확인하는 단계입니다.
다음과 같이 Let’s Encrypt 에서 제공하는 TXT 레코드를 도메인의 DNS 레코드에 추가해주어야 합니다.
Let’s Encrypt 에서 제공하는 두 TXT 레코드를 복사해둡니다.

TXT 레코드를 DNS 레코드에 배포해야 다음 단계로 진행할 수 있습니다.
SSH 터미널에서 Enter 키를 누르지 않고 잠시 홀드합니다.
Lightsail의 도메인 DNS 영역에 TXT 레코드 추가
이제 TXT 레코드를 도메인의 DNS 레코드로 배포해 도메인을 실제로 소유하고 있다는 것을 증명해야 합니다.
저는 고대디(GoDaddy)를 통해 도메인을 구매하였으므로
고대디를 통해 DNS 레코드를 배포해 보겠습니다.
고대디를 통한 도메인 구매는 다음 페이지를 참고하시기 바랍니다.
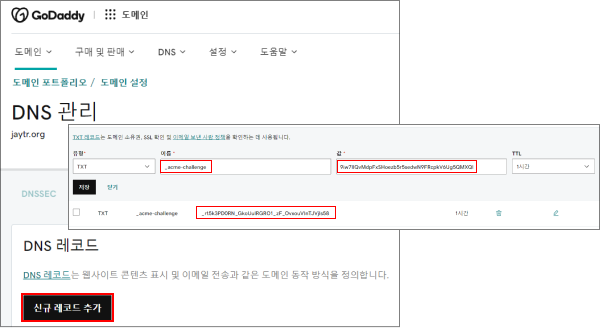
도메인 사이트에서 도메인의 DNS 관리 페이지에 들어가면
도메인의 IP, 도메인명 등 여러 DNS 레코드를 관리할 수 있습니다.
Let’s Encrypt 에서 요구하는 것은 _acme-challenge.{domain} 에 대한 TXT 레코드 등록이므로
다음과 같이 DNS 관리 페이지에서 TXT 레코드를 등록해 저장해 줍니다.

TXT 레코드가 전파되었는지 확인
도메인에 등록한 DNS 레코드가 배포되어야
Let’s Encrypt 에서도 TXT 레코드를 확인해 다음 단계로 진행할 수 있습니다.
만약 배포가 되지 않은채 진행하면 인증서 요청은 실패하게 됩니다.
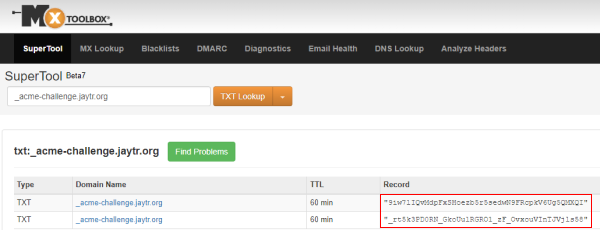
- 브라우저 창을 열고 https://mxtoolbox.com/TXTLookup.aspx 로 이동합니다.
- 접속한 사이트에서 TXT 레코드 명을 입력해 해당 레코드가 정상적으로 배포되었는지 확인합니다.
(Ex. _acme-challenge.jaytr.org)

- 이제 SSH 터미널로 돌아가 Enter 키를 눌러 인증을 진행해줍니다.
인증서 요청 완료 및 인증서 파일 서버 반영
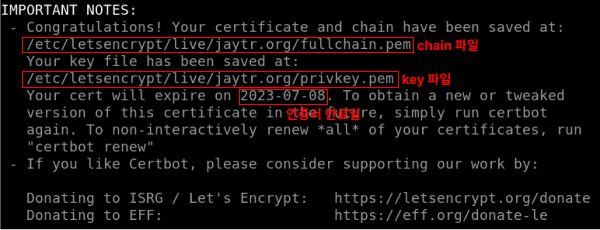
인증서 요청이 완료되면 Congratulations! 란 메시지와 함께
인증서, 체인 및 키 파일이 서버에 발급되었음을 안내하는 메시지가 출력됩니다.

인증서가 발급되면 인증서 파일을 WordPress 인스턴스의 Apache 서버 디렉터리에 연결하는 링크를 생성합니다.
인증서를 서버에 반영하려면 구동 중인 서버를 잠시 정지해야 합니다.
서버가 정지되면 블로그 서비스 또한 중지되기 때문에 영향이 가장 적은 시간대에 진행하시기 바랍니다.
- SSH 터미널에서 다음 명령어를 통해 서비스를 중지합니다.
sudo /opt/bitnami/ctlscript.sh stop- DOMAIN 에 대한 환경변수를 지정해주어야 합니다.
만약 터미널을 재접속 해 변수가 설정되어 있지 않다면 다시 설정해 줍니다.
DOMAIN={domain}- 이후 작업을 위한 명령어는 Linux 가 Ubuntu 냐 Debian 이냐,
Bitnami 를 인스턴스 내 시스템 패키지를 사용하는지(Approach A)
자체 포함 Bitnami 를 설치했는지(Approach B)에 따라 달라집니다.
저는 Debian Linux 에 시스템 패키지를 사용하기 때문에 해당 명령어로 진행하겠습니다.
다른 케이스는 아마존 라이트세일 가이드를 참고하시기 바랍니다.
/* Linux 인스턴스 확인 : Ubuntu or Debian */
uname -a
/* Bitnami 스택 설치 방식 확인 : Approach A or Approach B */
test ! -f "/opt/bitnami/common/bin/openssl" && echo "Approach A: Using system packages." || echo "Approach B: Self-contained installation."- 기존 인증서 파일을 만약의 상황에 대비해 백업해 둡니다.
sudo mv /opt/bitnami/apache2/conf/bitnami/certs/server.crt /opt/bitnami/apache2/conf/bitnami/certs/server.crt.oldsudo mv /opt/bitnami/apache2/conf/bitnami/certs/server.key /opt/bitnami/apache2/conf/bitnami/certs/server.key.old- 이제 Apache 디렉터리에 Let’s Encrypt 인증서 파일에 대한 링크를 생성합니다.
sudo ln -sf /etc/letsencrypt/live/$DOMAIN/privkey.pem /opt/bitnami/apache2/conf/bitnami/certs/server.keysudo ln -sf /etc/letsencrypt/live/$DOMAIN/fullchain.pem /opt/bitnami/apache2/conf/bitnami/certs/server.crt- 중지한 서비스를 다시 시작합니다.
sudo /opt/bitnami/ctlscript.sh startReally Simple SSL 플러그 인을 사용해 SSL 인증서 통합
이제 인증서 파일이 정상적으로 서버에 반영 되었습니다.
마지막으로 Really Simple SSL 플러그인을 WordPress 사이트에 설치해주면 HTTPS 적용이 완료됩니다.
이미 반영된 SSL 인증서를 갱신하는 경우 이 과정을 생략하셔도 됩니다.
Really Simple SSL 플러그인은 SSL 인증서를 WordPress 사이트와 통합해주고,
사이트를 방문하는 사용자가 항상 HTTPS 연결을 유지하도록 HTTPS-HTTP 리디렉션을 구성해준다고 합니다.
- 다음 명령어를 통해
wp-config.php파일과htaccess.conf파일이 쓰기가 가능해지도록 설정합니다.
sudo chmod 666 /opt/bitnami/wordpress/wp-config.php && sudo chmod 666 /opt/bitnami/apache/conf/vhosts/htaccess/wordpress-htaccess.conf- WordPress 관리 대시보드에서 플러그인(Plugins) 메뉴에 들어가
상단 새로 추가(Add New)에서 Really Simple SSL을 검색합니다.
- 검색된 Really Simple SSL 플러그인 옆에 지금 설치(Install Now) 버튼을 클릭합니다.
- 설치가 완료되면 활성화를 선택하고,
이후 나타나는 메시지에서 Go ahead, activate SSL!(SSL 활성화)을 선택합니다.
Really Simple SSL 플러그인까지 사이트에 설치해주면 이제 HTTPS 적용은 완료 되었습니다.
Really Simple SSL 플러그인은 HTTPS-HTTP 리디렉션을 구성해주기 때문에
사용자가 http:// 연결을 통해 사이트에 접속해도
자동으로 https://{사이트주소} 로 접속하도록 연결을 재설정 해 줍니다.
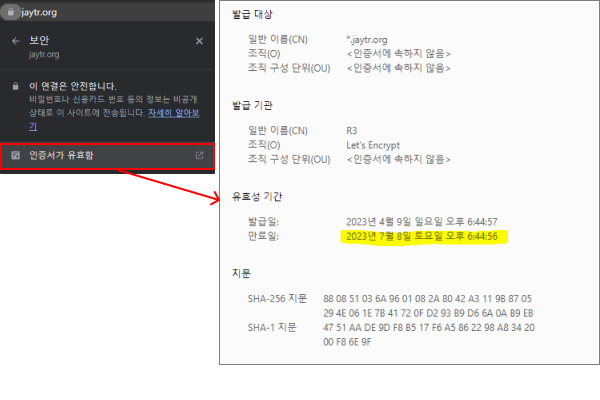
브라우저의 사이트 주소 왼편에는 자물쇠 아이콘과 함께 HTTPS 가 적용되었음을 알 수 있으며
클릭하면 인증서에 대한 자세한 정보를 확인하실 수 있습니다.